仿钉钉的日历,可以实现周、月切换,代码是在另一位大神那里参考修改的,感谢https://blog.csdn.net/x_xiaoqi/article/details/79142055#commentBox 废话不多说,上代码! <template> <...
”Vue日历 周月切换显示“ 的搜索结果
基于Vue的日历小功能,可根据实际开发情况按每年、每月、每周、进行切换,具体内容如下 <!-- 年份 月份 --> <p>{{ currentYear }}年{{ currentMonth }}月 <!-- 星期 --> 一 二 三 四 ...
这是一个Vue日历的组件,可以切换周和月的显示模式(另有动画效果)
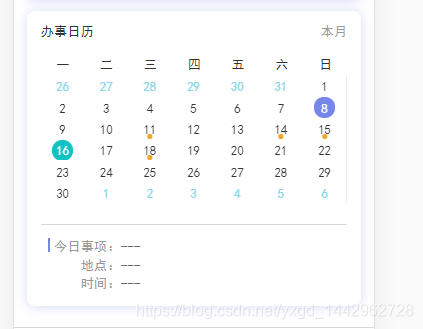
一个可切换周视图和月视图的vue日历组件,并且可以显示日程安排及事件标注
vue实现周日历 日历按周切换 vue日程管理
本文实例为大家分享了vue-week-picker实现按周切换的日历的具体代码,供大家参考,具体内容如下vue-week-picker安装npm install vue-week-picker --save-devDEMO与element-ui结合使用:线上DEMO功能自适应式按周切换...
vue实现滑动切换周
标签: vue.js javascript 前端
<template> <div> <div class="date_picker"> <van-button @click="preWeek()"> <van-icon name="arrow-left" /> </van-button> <div> {{ `${ss}` }} ...van-b
公司项目需要用到周月切换日历,然后就根据网上前辈的源码进行了深入定制,可以支持周月切换,上下滑动切换周月,左右滑动切换,支持显示节假日,以及农历显示,日期标记,源码加了大量注释,通俗易懂
Vue编写可显示周和月模式的日历 Vue自定义日历内容的显示发布时间:2020-09-16 02:42:46来源:脚本之家阅读:194之前写了一篇周和月日历,但感觉体验不是太好,所以有重新做了一遍,加上了动画。还可以自定义显示...
点击 可切换到上周或更早、点击 > 可切换到下周或更久时间。每点击一个日期就会进行更新当前选中的日期。点击回到今日,就会选中当日日期。
背景:朋友想让我帮他写一个前端的日历demo,昨天晚上抽空搞了一下,产出了一个Demo。由于是简单demo,所以对样式上没有过多的调整。 思路: 获取每个月的第一天是周几,按照周几插入数据。上个月的在1号前面置空,...
效果  线上DEMO
vue实现一个日历切换功能
标签: vue.js
实现根据选择项年月日时间切换数据显示折线图,vue页面监听自适应
按照惯例,先上效果图vue-hash-calendar基于 vue 2.X 开发的日历组件支持手势滑动操作原生 js 开发,没引入第三方库上下滑动 切换 周/月 模式【周模式中】 左右滑动可切换 上一周/下一周【月模式中】 左右滑动可切换...
日历组件
vue 时间维度的切换 选择年月日时间
Vue自定义日历
一个可以切换年月日周的日历日程组件,用于展示在移动端提供日程服务,点击对应日期展示对应日程
vue移动端中实现日历效果
标签: vue
在需要一个移动端的日历效果时,找了很多资料,这里分享下我找的两个资料,一个是使用了插件 vue-hash-calendar ,还有一个是自己封装的组件。 我这边最终实现效果: 一、vue-hash-calendar使用教程:github...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地